I like building side projects in my free time. So, when I heard about the Vercel and Hashnode hackathon, I knew it was the perfect chance for me to knock one out. In this article, I’ll guide you through how I built the Movie Hunt app using Next.js, Supabase, and the TMDb API.
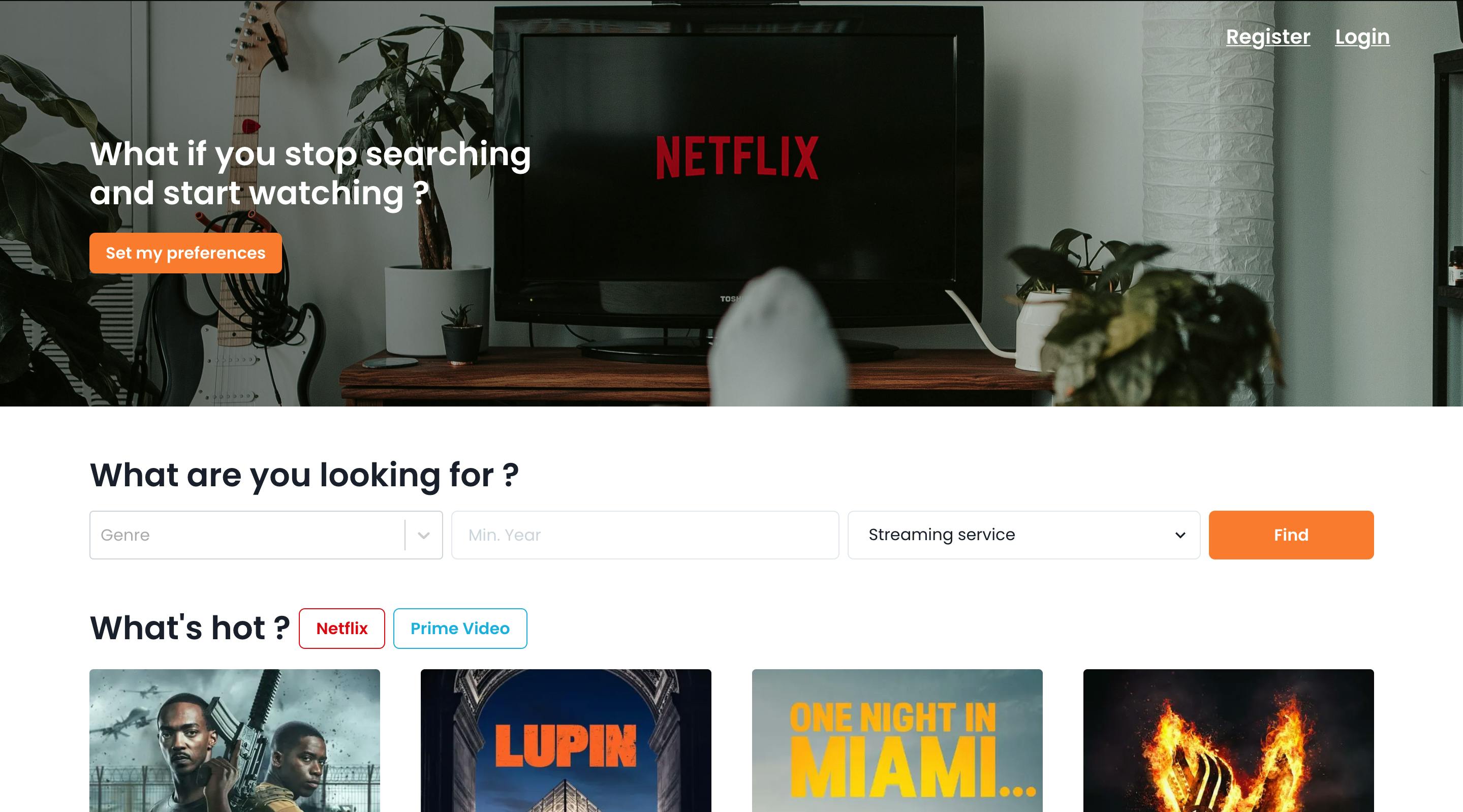
You can view the live application at https://movie-hunt.vercel.app/

💡 The idea
I am a huge movie fan, but my biggest struggle sometimes is trying to find a good movie to enjoy. I usually spend hours on Netflix browsing through the endless list of movies. So, I thought of building an app that would help with my movie search.
The app would have the following features:
- Search movies and TV shows.
- Login and Register.
- Save your preferences.
- Discover movies or TV shows based on your preferences.
- Display trending movies or TV shows on Netflix and Amazon Prime Video.
⚙️ The process
The app's frontend is built with Next.js and the backend with Supabase. As for the movies and TV shows information, I chose the TMDb API which was very quick to set up but came with a challenge.
The TMDb API
To access the TMDb API, you can head to the developer section of their website and create an account. After that, you will get an API key that you can use to authenticate your requests and access the data.
The challenge I faced with the API is that most of the items don't have an associated streaming service. I needed a link to the streaming service to be able to redirect the user when they want to start streaming something.
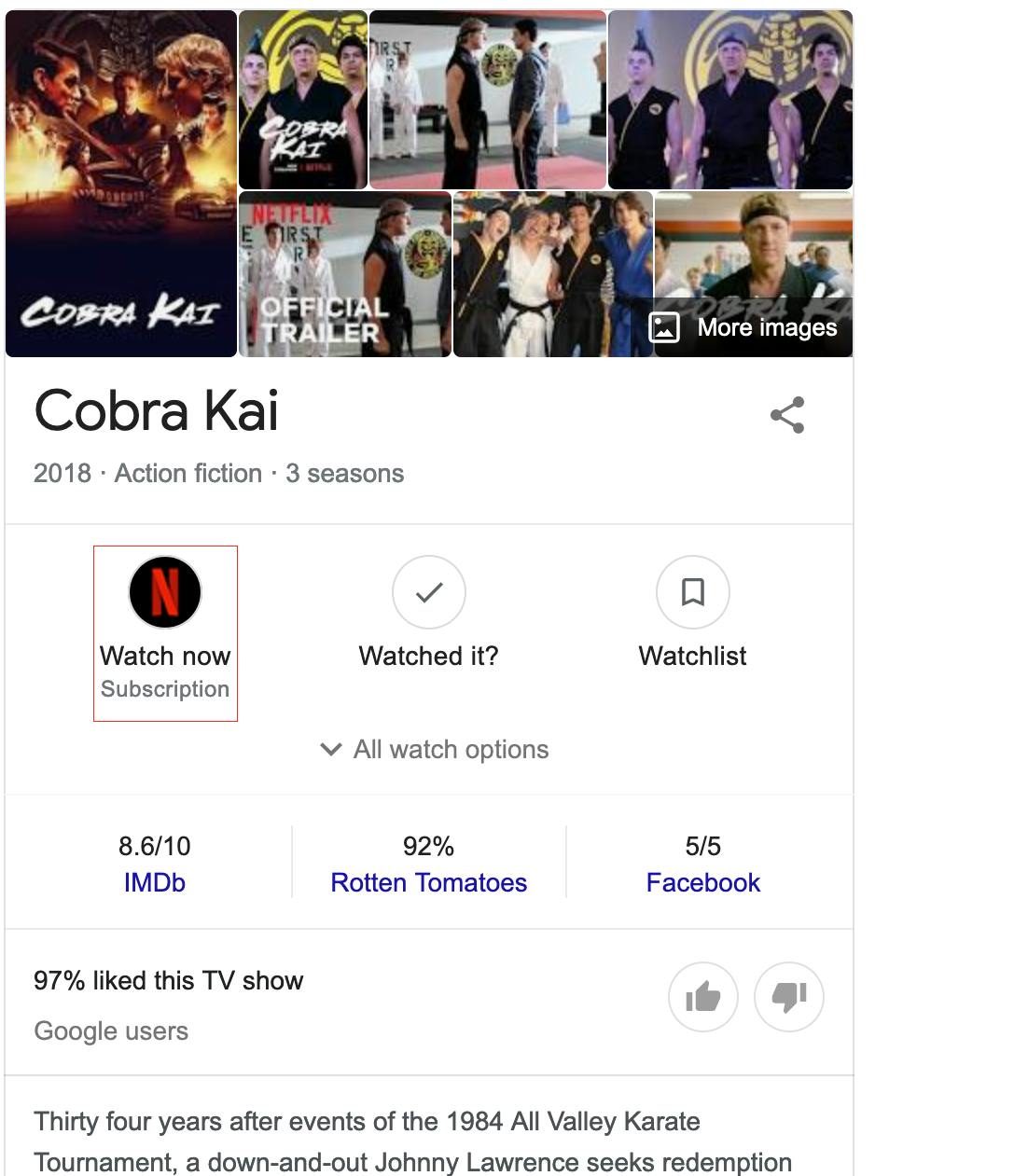
To solve that specific problem, I relied on the Google search engine 😉 (like always). In fact, if you search for a movie on Google, you'll get the movie's link on the associated streaming service.

I then wrote a script that goes through the TMDb API responses and performs a Google search for each item. The script scrapes the data on the result page to get the streaming service and a link to the movie. The information is then sent to my Supabase database on a specific table.
That was it, now for each item, I have a direct link to stream it on Netflix or Amazon Prime Video.
The Supabase set up
First of all, what’s Supabase 🤔 ? Supabase as the name might suggest is an open-source alternative to Firebase. With it, you can set up your backend without the hassle.
Supabase provides an administration interface to configure authentication and set up your database. It also has a JavaScript client that you can use to retrieve data or authenticate a user with a very simple API.
To start with Supabase, you can head over to their website and create your project in a few steps. You'll then be presented with an interface where you can create your database and start interacting with it.
For this project, I only have three tables in my database :
A table called
preferencesthat holds a user's preferences (genre, rating....).A table called
showsthat holds the movies or TV shows returned by the TMDb API. For each item, thanks to the script mentioned above we also have the streaming service and a link to stream it.A table called
trendingused to store the currently trending movies or TV shows.
The authentication is handled using Supabase's default auth system. All I had to do is install the @supabase/supabase-js package on my Next.js project. I was then able to register and login users using the Supabase client.
let { user, error } = await supabase.auth.signUp({
email: 'someone@email.com',
password: 'some-password'
})
let { user, error } = await supabase.auth.signIn({
email: 'someone@email.com',
password: 'some-password'
})
The Next.js part
Next.js is a full-stack React framework that you can use for pretty much everything. It comes with pre-rendering techniques like SSG (Static Site Generation) and SSR (Server Side Rendering).
The app's user interface is built using the awesome Chakra UI. Chakra with its large component library sped up the development process considerably.
The search feature is using an API route and React's context API. The API route hits the backend with the search query (genre, min. year, streaming service). When the results become available, I update the global search state. The user is then redirected to a page with the search results that are retrieved using the useContext hook.
async function doSearch(query) {
const response = await fetch('/api/search', {
method: 'POST',
body: JSON.stringify(query)
});
const data = await response.json();
dispatch({
type: DEFAULT_TYPE,
payload: data
});
return data;
}
setIsLoading(true);
if (Object.keys(query).length) {
doSearch(query).then((data) => {
if (data.length) {
Router.push('/search');
}
});
} else {
setIsLoading(false);
}
The trending section is pretty simple, I hit the backend to get the latest trending movies or TV shows. The user can also filter the trending items based on a streaming service.
const getTrending = useCallback(async () => {
let { data: trending, error } = await supabase.from('trending').select('*').range(0, 3);
setTrending(trending);
}, []);
async function loadTrendingByNetwork(network) {
setIsLoading(true);
network = network == 1 ? 'NETFLIX' : 'AMAZON PRIME VIDEO';
let { data: trending, error } = await supabase
.from('trending')
.select('*')
.eq('provider', network)
.range(0, 3);
setTrending(trending);
setIsLoading(false);
}
The frontend codebase is quite big, so I decided to only cover the search and trending features.
Conclusion
I really hope you'll like Movie Hunt because I've been using it since and I have to say, it's quite helpful.
Feel free to leave comments down here and tell me what you think or how to improve it.
I'm also looking forward to any contributions, the project is open-source and available on Github with these links :
- Next.js app https://github.com/zcoderboy/movie-hunt
- Script https://github.com/zcoderboy/movie-hunt-script
I would also be glad to connect, so follow me on Twitter and Linkedin.
Keep hacking! ⌨️
